Smooth Navigation
Improving Performance through Information Architecture
Summary: Simplicity at Work
Position: UX Information Architect Designer
Type of Company: Employment Agency
Project: Background Checks Process
Technologies: Observational Research, Personas, Content Audit, Heuristic Evaluation, Card Sort, User Flows, Site Architecture, Process Pages, Visual Hierarchy
Cutting through layers of departmental complexity takes a deep understanding of their process and organizational goals.
The Background Checks (BGC) department had grown to process approximately 30,000 candidate background checks a month for an industry-leading recruitment firm. Their internal documentation site spanned over 900 pages, users entered information in multiple locations - often repeating data - and mistakes could add long delays with vendors.
Since businesses require background checks as a precautionary measure when hiring employees, we had to figure out a way to streamline the process. As a UX Information Architect Designer, I collaborated with the Background Checks, legal, and web automation departments to figure out why the process was slowing down, and find solutions to fix them.
* Images have been sanitized of unnecessary confidential details due to an N.D.A.

Goal
Simplify the Background Checks information architecture within two months to reduce information overload and contextual proliferation causing delays in candidate applications.
The process and documentation needed to be easy to use, relevant to users, and have an ROI that reduced the company’s burden on resources.
Problem: Increased Complexity
The information architecture for the Background Checks department was unable to scale as it grew. The ever-changing federal, state, county, and criminal institution guidelines made each application increasingly complex. While conducting user interviews, I observed the growing effort required while working with candidates, local governments, and past employers. The process could quickly become unclear. We couldn’t control the outside requirements but we could make it easy internally.
Guide with Hierarchy
My personal goal was to provide visual cues on all the documentation. So at any point users could understand:
Where they are?
Where they are heading?
What's waiting for them when they get there?

Kick-Off Meeting: Same Page
We mapped out the problem, agreeing to focus on information architecture and page hierarchy. The BGC administrators were at the heart of the process and most familiar with the pain points. Tenured employees spoke about the difficulty of finding content on a page, often filled with hundreds of links. While a new employee had trouble finding the right page and keeping track of the application stages.
Due to internal and external delays, it could take weeks to complete the process, so keeping track of several timelines was essential.
Roles and Responsibilities
I’d like to highlight that on this project that I assigned roles early and confirmed them during the kick-off. As an essentialist, I wanted to provide updates in a way that best suited their personal preference and role. Respecting team members preference for communication helps during these types of projects.
The Driver: Myself as UX Lead & Jr. Member
I was responsible for moving the project forward. Duties included interfacing with stakeholders, conducting research, getting decisions, and working with the project team.
Approver: BGC Director & Manager
Background Check leadership was responsible for making key decisions and signed-off on all the UX team's deliverables.
Contributors: BGC Admin & Web Automation
Background Check admins were generous with their time and expertise. As subject matter experts I was able to turn to them for guidance. The Web Automation team helped me with all the backend.
Informed: UX Manger & Legal
I kept legal and my manager informed of the project status. Legal had some influence on its outcome when it came to archiving some documents.

The Research Phase
Observational Research: Employees at the Workplace
Shortly after the first meeting, I acted as an observational participant in the BGC department. While sitting next to the tenured employee I documented the process to help me and my team empathize with the admin’s needs. It was the first step towards designing their experience.
Tenured employees went through the process, showing me how much was done using SaaS applications, internal search, and browser bookmarks.
New employees use the main navigation, follow specific notes, and can often go deep down the wrong path.

Pain Point One: Inflexible and Deep Navigation
The Background Checks vague navigation hindered users who needed guidance. The content hierarchies were not clear and could go on for many levels. New hires would sometimes go deeper and deeper down a path, only to find out it was the wrong one.
New Hire Comments:
Which check do I run?
Where do I find this check?
Is the background check completed?

Pain Point Two: Poor Page Hierarchy
Tenured employees liked to navigate by search or using browser bookmarks. They knew where the information was on the site but had difficulty finding it on a page. The page hierarchy was unclear. Some java scripting could slow down super users.
Tenured Employee Comments:
Where are the requirements in this particular state or county?
Which local agencies are delayed?
I need a description before I click.
Background Check Personas
Three personas were created for Background Checks. The two related to this case study revolved around those who knew exactly where they were going and others who needed guidance.
The analogy I gave to the web automation team was someone who travels by train vs someone who travels by plane.

"By Train"
Anya is new to the company. She uses the main navigation and needs to follow a specific path. This will be the same path used in the future. Her journey will be slower until she knows her way around. There is also a high chance for her to use the support ticking system.
"By Plane"
Rebecca has been with the company for 6 years. She already knows where she is going before she begins. Finding one or two things quickly is her goal. Her frustration comes from pages filled with too much scrolling, links, or java collapsible sections.

"Did you know that 87% of people who find themselves on the right path after the first click will successfully complete their task?"

Content Audit & Reform
Metrics are a huge part of validating and guiding my decisions. I ran and reviewed reports before, during, and after the redesign launch. It revealed where people don't go and what they search for most. This is an accurate way to support research, decisions, and prioritize the crucial.
An XML sitemap was created to organize almost 1,000 URLs
Used Google Analytics and in-house tools to examine search terms
Reviewed server and click logs for main/left navigation, bread crumbs, and downloads
Automated reports and dashboards to help monitor future requests
Gained access to feedback and help desk tickets regarding BGC
This lead to archiving 300 pages kept for legal reasons

Heuristic Evaluation
I chose this inspection method to evaluate our existing interfaces. It is often a great starting point for a redesign project. This helps reveal priority, uses predefined factors, and I can customize it by choosing heuristics based on the project. Jakob Nielsen's list is often used For this project I tested the version from How to Make Sense of Any Mess by Abby Covert

Card Sort & Reverse Card Sort
Before card sorting began, there was a lot of maintenance and discussion with the content team and stakeholders. I held off on card sorting until we could internally determine what was really needed. As categories became more manageable, I conducted card sorting in person and with less than 50 cards. These were done physically so I could listen to the user's thought process. I then entered the information into Optimalworkshop for better analysis. Each card was numbered in the bottom right corner for easy entry.
The first card sorts were based on tasks. In projects with a smaller number of screens, I would have been able to run the tests earlier and based on content. The card sorting exercise ran smoothly due to the amount of pre-work preformed by the UX and Content teams.

User Flows
Due to the complexity of the process, a single Background Check form might take hours to enter as information arrived and weeks to complete. Multiple forms across various systems, including local government, were used to process a single candidate. Action items were spread throughout the Background Checks system.
I even discovered one of the forms they were filling out had been replaced and was no longer in use.

The Design Phase
Site Architecture
Generally, I am assigned projects requiring organization or structure. My work as a documentary filmmaker helped me understand the value and benefit of logging and organizing data.
Although I had my doubts on Day One that we could whittle things down, thanks to some changes made early on, I could now start to see how our users would more easily navigate the site. Our user testing and server logs were confirming our choices.

Process Pages Wireframes
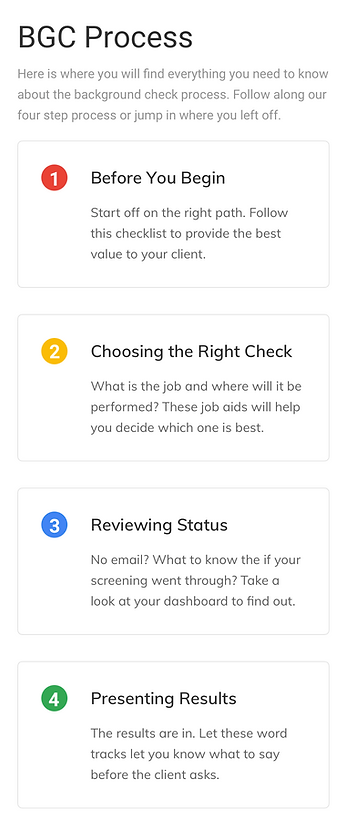
At this point, I had solved one of Background Check’s main Pain Points by creating a digital workspace where you could complete tasks, receive updates, and guidance. A process was formed by organizing information by task and then grouping tasks by when they needed to occur. At first, there were 10 steps that eventually became a 4 stage process. Here are some examples Before Starting a BGC, Choosing the Right Check, Reviewing Status, Presenting Results, Requesting Prices, Here to Help, FAQ, Forms.

Visual Hierarchy
I used color, size, and style to let Background Checks admins know what content belonged to each step. Though many of the pages had no images at all, some pages received a thin banner which was already part of the Global Style Guide I had written. These images helped differentiate the types of forms and documents. The banner type was automatically generated over the image, again saving time and creating consistency.
The final 4 categories would each have their own color. That color and step name would also be styled just below the banner as a way to indicate where you were and how to get back.

Final Results: Processing Time Improved by 65%
The new landing page, subpage visual hierarchy, and quick summaries helped solve our primary pain points. I enjoyed collaborating with so many teams. Information Architecture, content strategy, and clean visuals are a passion of mine. Over the next 90 days, the Background Checks site saw a decrease in time spent on pages, load times, and support tickets.

Summary:



Process Landing Page
Page Summary & Less Pages
Visual Hierarchy
For new hires, the guided landing pages solved the pain point of not knowing where to begin. Creating a path and reducing the number of pages decreased the amount of time spent on pages.
Over 300 pages were also achieved with approval from legal. By consolidating pages and adding a summary to the top of large pages, the tenured employees could get the details quickly without having to read long pages.
Visual hierarchy allowed users to enter a page from search or a bookmark to instantly know what type of page they were on by small banners and indication colors.



Eliminated Duplicate Data Entry
Fewer Support Calls
Alert System
Revealing the discontinued data entry system during the observational research phase-cut approximately 1/6 of the total time off completing an application.
Support calls asking for document resources dropped during the first 90 days.
An Alert System was added to the home page informing users when local governments were experiencing delays.
What I Learned
Employees conducting Background Checks had greater awareness and understanding of the department’s offerings thanks to new content on their landing page. Navigation between pages was also improved with the addition of visual hierarchy and color-coding. I learned that information architecture works better when thought of as part of a larger structure. Bringing content creation, search technics, and visual hierarchy together into a well-organized information architecture can make a huge impact. I've worked on many information architectures and understand that even the best system can degrade over time. Even when a system is working, it's important to schedule time to evaluate and test